The Challenge
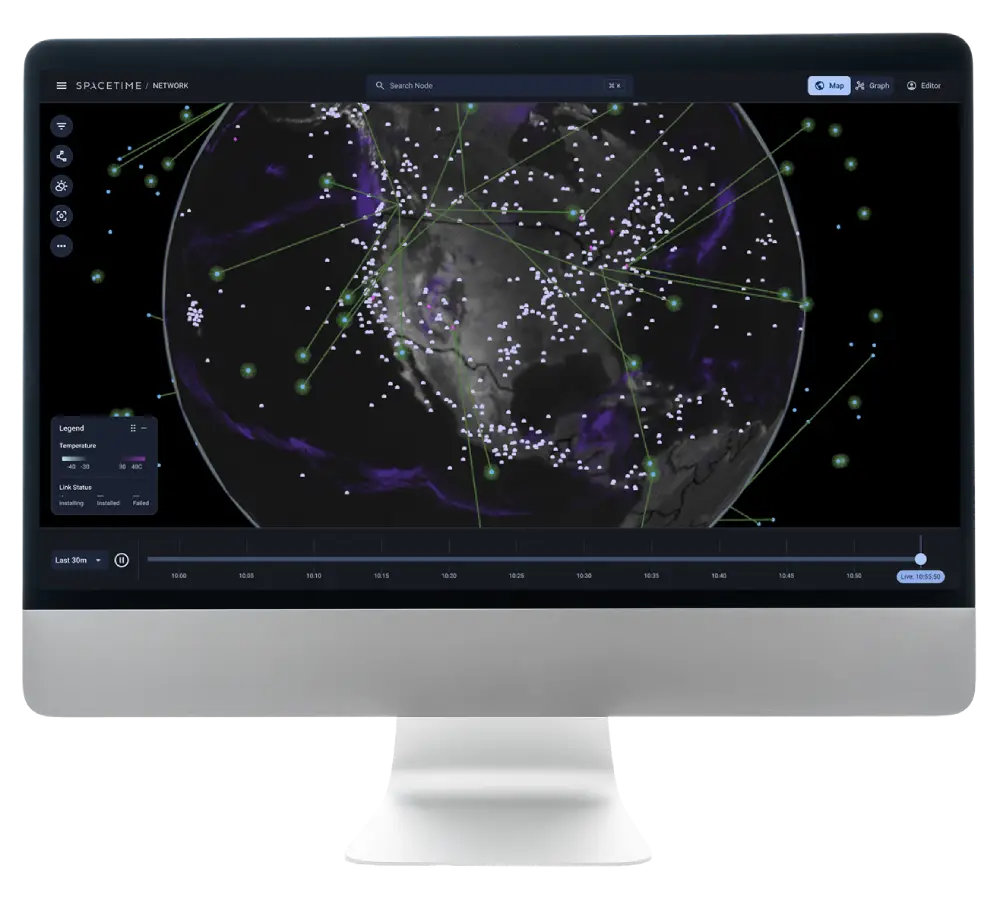
Designing for Spacetime meant designing for the unknown. Operators needed to monitor and manage a global network of rapidly moving,
constantly shifting satellite links—often in high-stakes, time-sensitive situations.
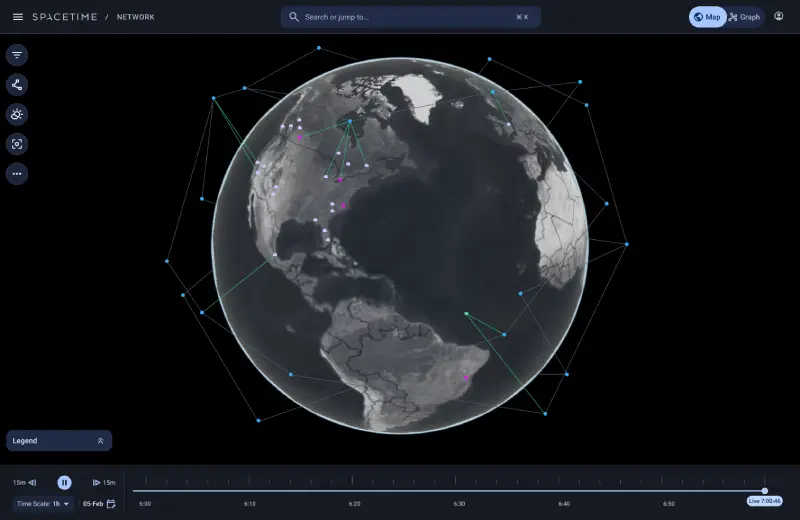
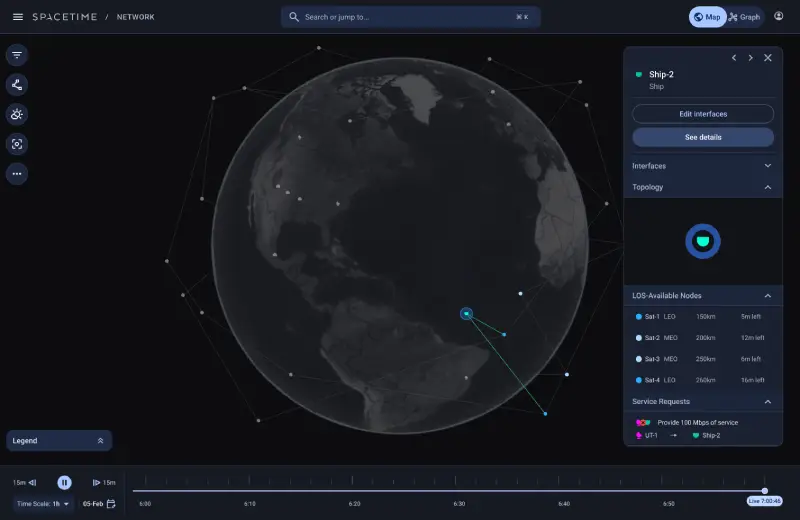
The interface had to distill enormous volumes of technical data into something intuitive,
interactive, and immediately actionable.
To make things more complex, we weren’t just designing for one user type. Spacetime had to support:
- Active customers running real missions
- Prospective clients exploring the demo
- Future operators as the product scaled
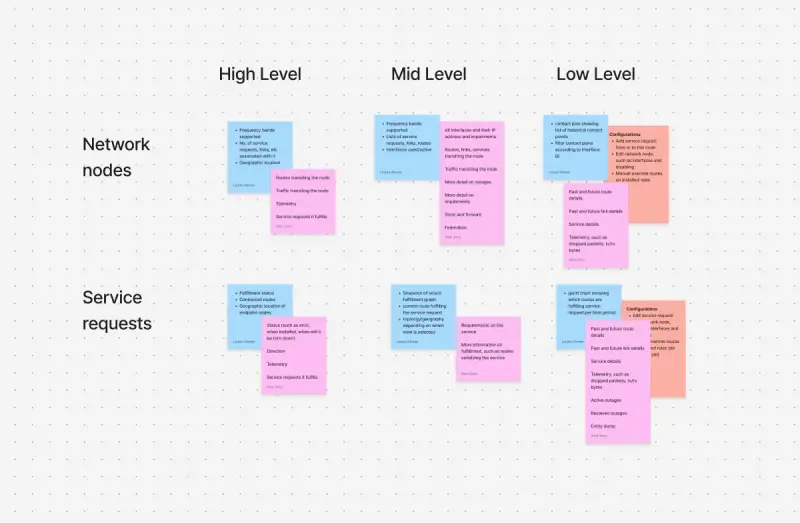
Each group needed a different level of insight, from broad situational awareness to detailed time-dependent analysis,
without being overwhelmed.